[---TOC---][---TOC Header:文章、目录、页面评论分页功能---]
使用wordpress的博友们,相对于它,我们已经不会陌生了,很多骚年都是wordpress主题插件的大神;
今天博主遇到了一个问题,文章分页问题,没错看我这个文章:linux操作系统简介与安装
灰常长啊,虽然考虑再三还是没有做分页处理,但博主还是给wp加上了这个文章分页功能;
①、wp文章内容分页功能[---TOC Heading:①、wp文章内容分页功能---]
当我们发表一篇篇幅巨无霸文章时,无论是加载还是阅读都十分不方便,那么我们怎么把文章内容分页显示呢?其实新版wordpress自身就具备这个功能了;
wordpress系统内置分页功能,新建文章在文本编辑模式下,在需要分页的地方加入一行代码:
<!-nextpage->
当然要想有这个功能,不排除一些旧版本的wp或是个别主题里面没有这个功能呢,放心,我们只需要找到你主题文件内的single.php的这行代码:
<?php the_content(); ?>
然后在这段代码下面加上即可:
<?php wp_link_pages('before=<div id="page-links">&after=</div>'); ?>
如果骚年觉得每次分页都要在文本编辑模式输入nextpage这么一行代码十分繁琐,不用担心,我们可以直接找到主题目录下面的functions.php文件添加如下代码,就可以在可视化编辑器中添加分页符按钮哦!
1 2 3 4 5 6 7 8 9 10 11 |
/*-----------------------------------------------------------------------------------*/
# 在 WordPress 编辑器添加“下一页”按钮;文章内容分页符
# https://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html
/*-----------------------------------------------------------------------------------*/
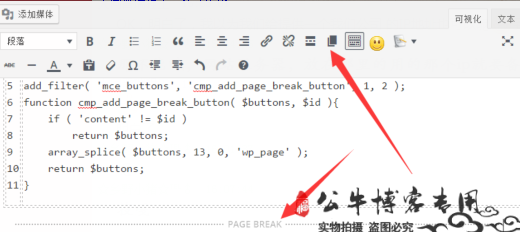
add_filter( 'mce_buttons', 'cmp_add_page_break_button', 1, 2 );
function cmp_add_page_break_button( $buttons, $id ){
if ( 'content' != $id )
return $buttons;
array_splice( $buttons, 13, 0, 'wp_page' );
return $buttons;
}
|
如下图所示

什么?你没有找到,可能是你的版本比较旧吧,v4.2或以上版本都可以,赶快升级吧!
如果怕升级出大事,没问题,添加如下代码就可以了!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/**
* 在 WordPress 编辑器添加“下一页”按钮
* https://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html
*/
add_filter('mce_buttons','wpdaxue_add_next_page_button');
function wpdaxue_add_next_page_button($mce_buttons) {
$pos = array_search('wp_more',$mce_buttons,true);
if ($pos !== false) {
$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);
$tmp_buttons[] = 'wp_page';
$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));
}
return $mce_buttons;
}
|
②、wp文章目录列表分页功能[---TOC Heading:②、wp文章目录列表分页功能---]
这个就更简单了,只要在设置里面选择阅读设置,配置每页显示的文章数量就可以了;
其对首页文章列表,某个分类、标签、搜索关键字的文章列表都生效,一般设置每页显示10个文章为宜;
③、wp页面评论分页功能[---TOC Heading:③、wp页面评论分页功能---]
这个目前版本,也默认支持的,同样可以在设置里面选择讨论设置,配置每页显示多少条评论,每条评论可以套接多少条子评论;
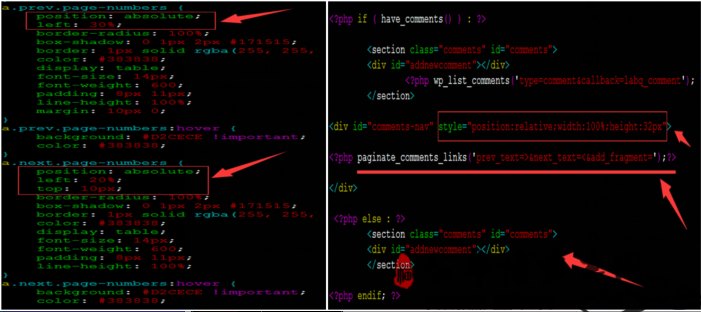
但是有时候每个主题配置不一样,难免会有一些bug,比如博主的wp,评论分页符看不到,检查一下发现有一个nav块覆盖了,没有显示出来,这可难坏我了;
于是我找到那个class,在其基础上加了z-index属性,但是还不行;
然后我又给他添加了一个属性“position:relative;width:100%;height:32px”,嘿,它好了;
但是还是有点问题,就是我的两个上下页的“<”“>”符号错位了,这个纠结啊;
最后经过九牛二虎之力还是搞定了,我找到了它的css并添加了: position: absolute;left: 20%;等;
啥都不说了,贴几个图片就看明白了:




 祝福我们的祖国繁荣昌盛
祝福我们的祖国繁荣昌盛